kali ini Letjenlatief.blogspot.com akan mengenalkan sedikit tentang tampilan area kerja pada
Visual DEV C++ , bagaimanai cara membuat project dan membuat file baru ,,, ikuti cara cara di bawah ini
Visual C++ 6.0 Adalah bahasa pemrograman tingkat menengah, yang diciptakan oleh Bjarne Stroustrup pada tahun 1983 yang merupakan lanjutan dari bahasa B, dimana yang memberikan nama C++ adalah Rick Mascitti pada tahun 1983. Keistimewaan dari bahasa ini dikarenakan bahasa ini mendukung pemrograman berorientasi object (OOP) yaitu bahasa pemrograman yang memperlakukan data dan procedure sebagai sebuah objek dengan identitas dan ciri - ciri yang khusus. Visual C++ 6.0 tergabung dalam satu kumpulan software visual yaitu Microsoft Visual Studio 6.0, Visual C++ 6.0 sendiri memiliki beberapa macam jenis project salah satunya MFC AppWizard, yang dapat dibangun menjadi suatu aplikasi yang sangat besar dan kompleks.
Silah kan buka program C++ yang sudah kalian instal , disi sini saya mengguna kan DEV C++ 6.0 terserah anda ingin menggunkana yang versi apa ...
Setelah itu tampilan awal program DEV C++ 6.0 yang akan keluar bisa Anda lihat pada gambar dibawah ini, lihat Gambar 1
Gambar 1. Tampilan awal program Dev C++ 6.0
Selanjutnya Anda akan membuat project baru dengan nama TERSERAH ANDA . Untuk itu ikuti langkah berikut ini :
Klik menu File > New > Project / Anda bisa membuat fle secara langsung tanpa project dengan menekan (Ctrl + N) atau tekan , lihat Gambar 2
Gambar 2. Membuat profect baru
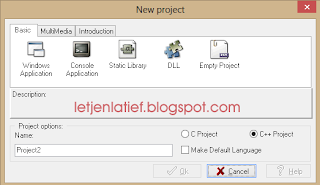
2. Pada kotak dialog New Project, pada Tab project tentukan jenis project ), lalu ketikkan nama project dan tentukan lokasi penyimpanan dengan menekan tombol , pada kolom Location kemudian klik OK, lihat Gambar 3
Gambar 3. Menentukan dan menyimpan jenis project /
tentukan jenis project
Setelah pembuatan project baru selesai, ada baiknya Anda mengenal terlebih dahulu area kerja Microsoft Visual Dev C++ 6.0. Agar Anda tidak kesulitan dalam memahami serta menggunakan kontrol - kontrol atau komponen – komponen yang terdapat dalam Microsoft Visual C++ 6.0. Serta Anda tidak akan mengalami kesulitan yang berarti untuk membuat suatu Aplikasi yang baru nanti, untuk itu lihat gambar dibawah ini, lihat Gambar 5
Mengenal Area Kerja Microsoft Visual DEV C++ 6.0
Gambar 5. Area kerja Microsoft Visual C++ 6.0
Beberapa jendela area kerje DEV C++
1. Title Bar
Baris judul yang akan menampilkan file project serta nama dokumen yang sedang aktif
2. Menu Bar
Baris menu yang terdiri dari 10 menu utama, masing - masing memiliki sub menu dan perintah lengkap dengan shorcut key.
3. Standar Toolbar
Baris ini mempunyai fungsi yang sama dengan Tool Standar pada umumnya seperti fungsi untuk menyimpan, mengcopy, menambah menu tampilan program, mengatur tampilan program dan masih banyak lagi.
4. Toolbar Builder
Merupakan toolbar yang berfungsi untuk menjalankan atau mengexecute program yang telah Anda buat.
5. Workspace Pane
Lembar yang berfungsi untuk melihat sub - sub project yang telah kita bangun,. Lembar ini memiliki 3 bagian untuk melihat sub - sub project yaitu Class View, Resources View, File View.
6. Output Pane
Lembar ini berfungsi untuk menampilkan informasi kompiler dari program yang telah Anda buat, dan menampilkan setiap kesalahan dalam pembuatan Aplikasi.
7. Kontrol MFC (Microsoft Foundation Class)
Toolbar yang berisi semua komponen - komponen yang memiliki banyak fungsi untuk membangun suatu aplikasi pemrograman Visual.
(*)
..
untuk menampilan hasil atau me RUN hasil program anda Bisa gunakan Tombol F9 , atau bisa dengan Excute > Compile & Run ..
Direct : Latief Mustofa